Riflessioni casuali su software, impresa e project management
-

Nginx: Semplificare la lettura dell’access.log
Periodicamente mi occupo di verificare il log di alcuni server per analizzare eventuali operazioni non previste e non autorizzate. Ci sono numerosi tool che già svolgono un monitoraggio attivo e…
-
Nginx: Semplificare la lettura dell’access.log
Periodicamente mi occupo di verificare il log di alcuni server per analizzare eventuali operazioni non previste e non autorizzate. Ci sono numerosi tool che già svolgono un monitoraggio attivo e segnalano o bloccano preventivamente tali azioni. Li uso, li ritengo strumenti indispensabili per il mio lavoro, ma almeno una volta al mese, faccio dei controlli […]
-
Javascript: come funzionano le variabili?
Oggi vi farò un piccolo gioco di prestigio, con Javascript. Uno di quei giochi che riuscirò a fare senza alcun mio intervento. E, come per tutti i giochi di magia, qualcuno di voi già conoscerà il trucco, ma altri si domanderanno come ho fatto, senza essere on-line, senza toccare il proprio computer a fare questa […]
-
Docker: ottimizzare i container attraverso la comprensione dei layer
comprendere come funzionano i layer di docker è fondamentale per creare immagini ottimizzate, riusabili ed essenziali.
-
Java: debug remoto con Visual Studio Code
Sullo stesso filone del precedente articolo sul debug di PHP con XDebug in un container Docker, in questo articolo mostrerò come configurare un container di Docker per consentire il debug passo-passo con Java.
-
Installare XDebug in un container Docker ed eseguire il debug del codice con VS Code
Il debug è una fase essenziale nel ciclo di sviluppo del software in quanto consente di individuare e correggere gli errori e i difetti presenti nel codice. Grazie al debugging, gli sviluppatori possono migliorare la qualità del software, rendendolo più affidabile, performante e sicuro. Identificare e risolvere i bug in modo tempestivo non solo ottimizza […]
-
Guida Docker: Creare ambienti isolati e portabili con Dockerfile
Docker ha rivoluzionato il mondo IT con la containerizzazione, semplificando la gestione delle applicazioni e migliorando l’efficienza. Offre ambienti isolati, riduce la complessità e supporta DevOps e CI/CD.
-
Organizzare la kanban board perfetta!
Dopo aver trascorso anni nel ruolo di project manager e team leader nell’ambito dello sviluppo software ho finalmente trovato la board perfetta per la gestione dei task e delle issue.
-
Java17EE: generare il codice di un WebService Proxy a partire da un WSDL
Generare il codice necessario ad interrogare un servizio web di tipo WSDL con Java in meno di 3 minuti è possibile, in questo articolo ti spiego passo dopo passo cosa fare… Nel corso di una recente consulenza per un cliente mi sono trovato a dover generare del codice di comunicazione verso alcuni servizi web basati […]
-
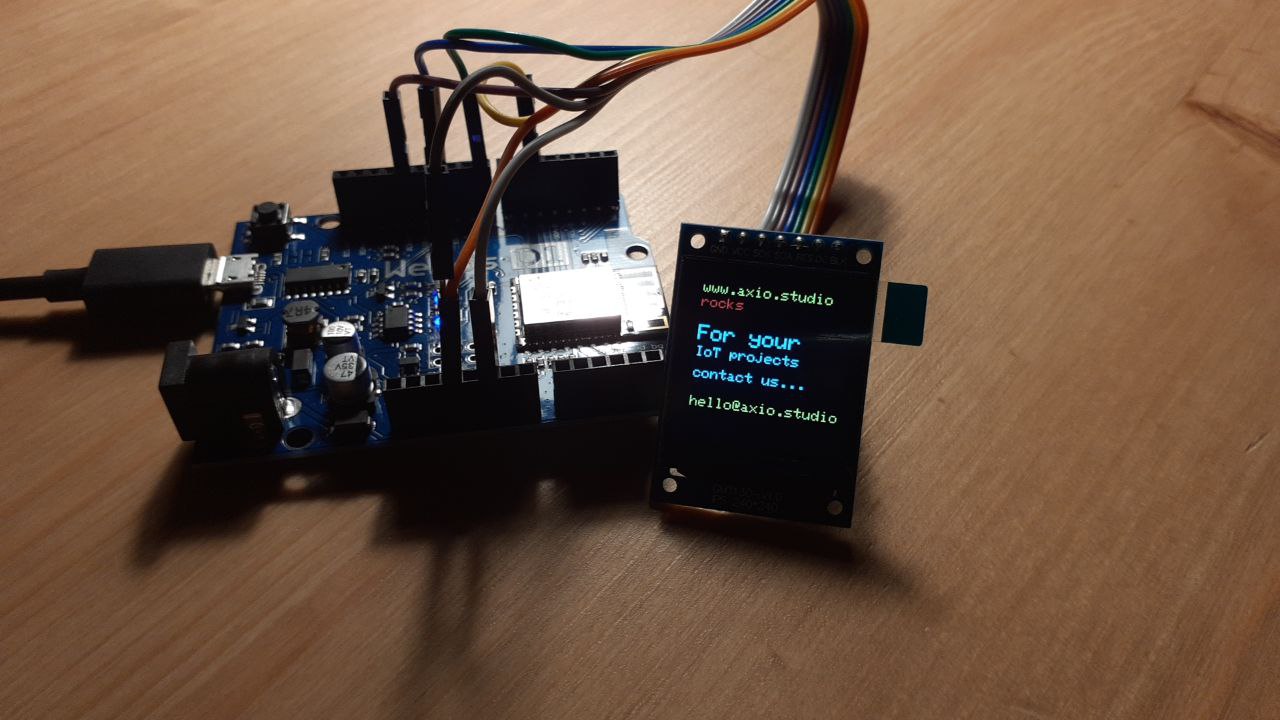
HowTo: use TFT Display ST7789 with WeMos D1 R2
This practical guide will help you to set the ST7789 TFT Display 1,33″ to Arduino Board WeMos D1 R2 based on ESP8266 Chip.
-
Gestire i pagamenti sul sito web tramite PayPal
Ogni buon sito di che vende prodotti, servizi o abbonamenti on-line utilizza un provider per consentire il pagamento on-line del bene venduto. Tra i più utilizzati al mondo ci sono PayPal a Stripe. In questo articolo ti spiegherò come configurare correttamente PayPal per accettare pagamenti dal tuo sito web.
-
Come convertire i secondi in formato Ore : Minuti : Secondi?
Utilizzando il tool da riga di comando ffprobe ricevo la durata di un video in secondi. Attraverso l’esecuzione del comando con specifici parametri, riesco ad ottenere la risposta in formato JSON, che risulta ottimale per una comunicazione tra processi distinti. Passando questa informazione, per esempio tramite un’API REST, ad una WebApp, potrei avere la necessità […]
-
Risolvere falsi cambiamenti con Git
Tutti i bravi sviluppatori utilizzano nel loro quotidiano processo di gestione un software di versionamento del codice. Il sistema di versioning del codice che ormai va per la maggiore è git. Uno strumento di semplice utilizzo che promette ottimizzazioni importanti in termini di archiviazione delle modifiche sul repository server ed una moltitudine di servizi on-line, […]